Google Workspace
You can integrate a Google Workspace (formerly G Suite) account with Cloudflare Access. Unlike the instructions for generic Google authentication, the steps below will allow you to pull group membership information from your Google Workspace account.
Once integrated, users will log in with their Google Workspace credentials to reach resources protected by Cloudflare Access or to enroll their device into Cloudflare Gateway.
You do not need to be a Google Cloud Platform user to integrate Google Workspace as an identity provider with Cloudflare Zero Trust. You will only need to open the Google Cloud Platform to configure IdP integration settings.
-
Log in to the Google Cloud Platform console ↗. This is separate from your Google Workspace console.
-
A Google Cloud project is required to enable Google Workspace APIs. If you do not already have a Google Cloud project, go to IAM & Admin > Create Project. Name the project and select Create.
-
Go to APIs & Services and select Enable APIs and Services. The API Library will load.
-
In the API Library, search for
adminand select Admin SDK API. -
Enable the Admin SDK API.
-
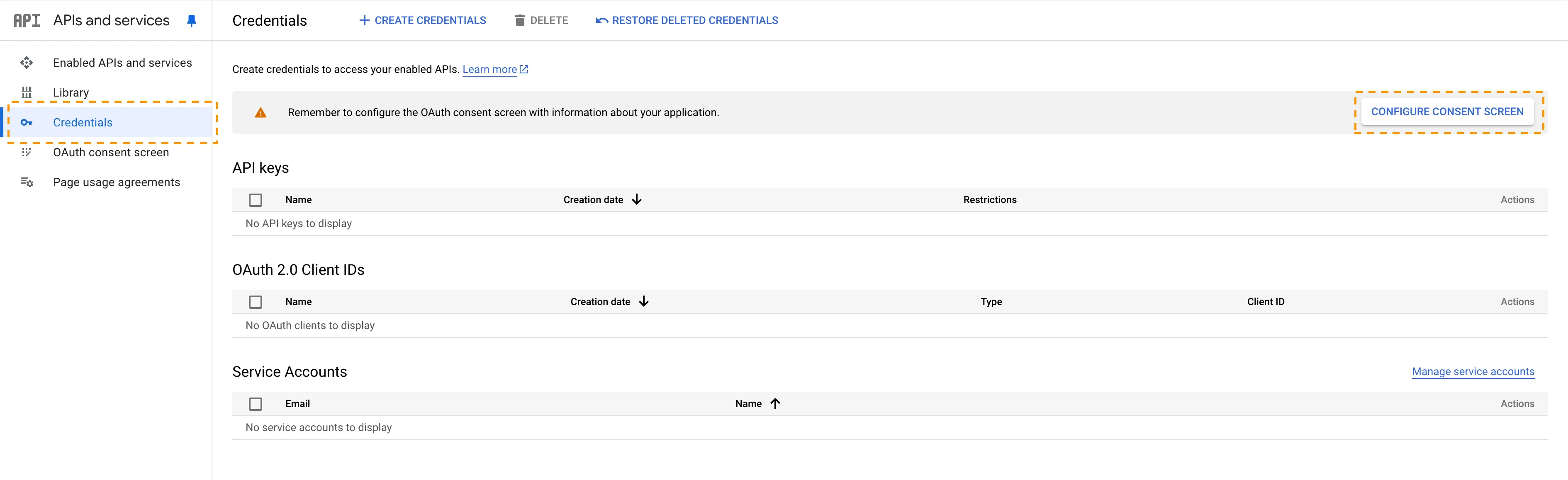
Return to the APIs & Services page and go to Credentials.
-
Select Configure Consent Screen.

-
To configure the consent screen:
- Select Get Started.
- Enter an App name and a User support email.
- Choose Internal as the Audience Type. This Audience Type limits authorization requests to users in your Google Workspace and blocks users who have regular Gmail addresses.
- Enter your Contact Information. Google Cloud Platform requires an email in your account.
- Agree to Google's user data policy and select Continue.
- Select Create.
-
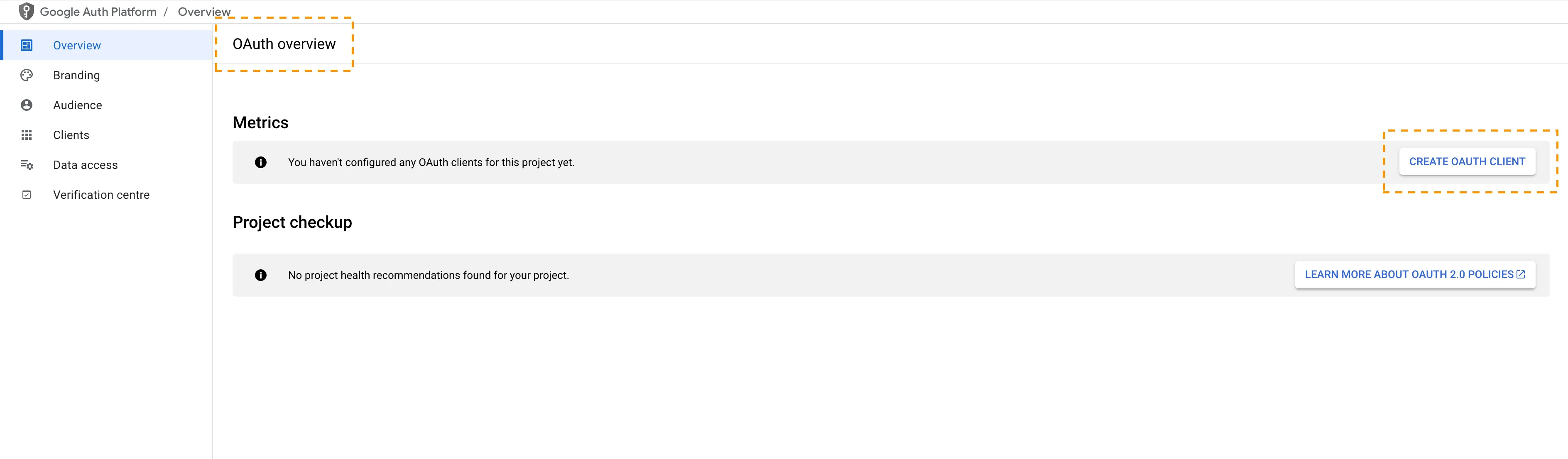
The OAuth overview page will load. Select Create OAuth Client.

-
Choose Web application as the Application type and give your OAuth Client ID a name.
-
Under Authorized JavaScript origins, in the URIs field, enter your team domain:
https://<your-team-name>.cloudflareaccess.comYou can find your team name in Zero Trust ↗ under Settings > Custom Pages.
-
Under Authorized redirect URIs, in the URIs field, enter the following URL:
https://<your-team-name>.cloudflareaccess.com/cdn-cgi/access/callback -
After creating the OAuth client, select the OAuth client that you just created. Google will present the OAuth Client ID value and Client secret value. The client secret field functions like a password and should not be shared. Copy both the OAuth Client ID value and Client secret value.
-
On your Google Admin console ↗, go to Security > Access and data control > API controls.
-
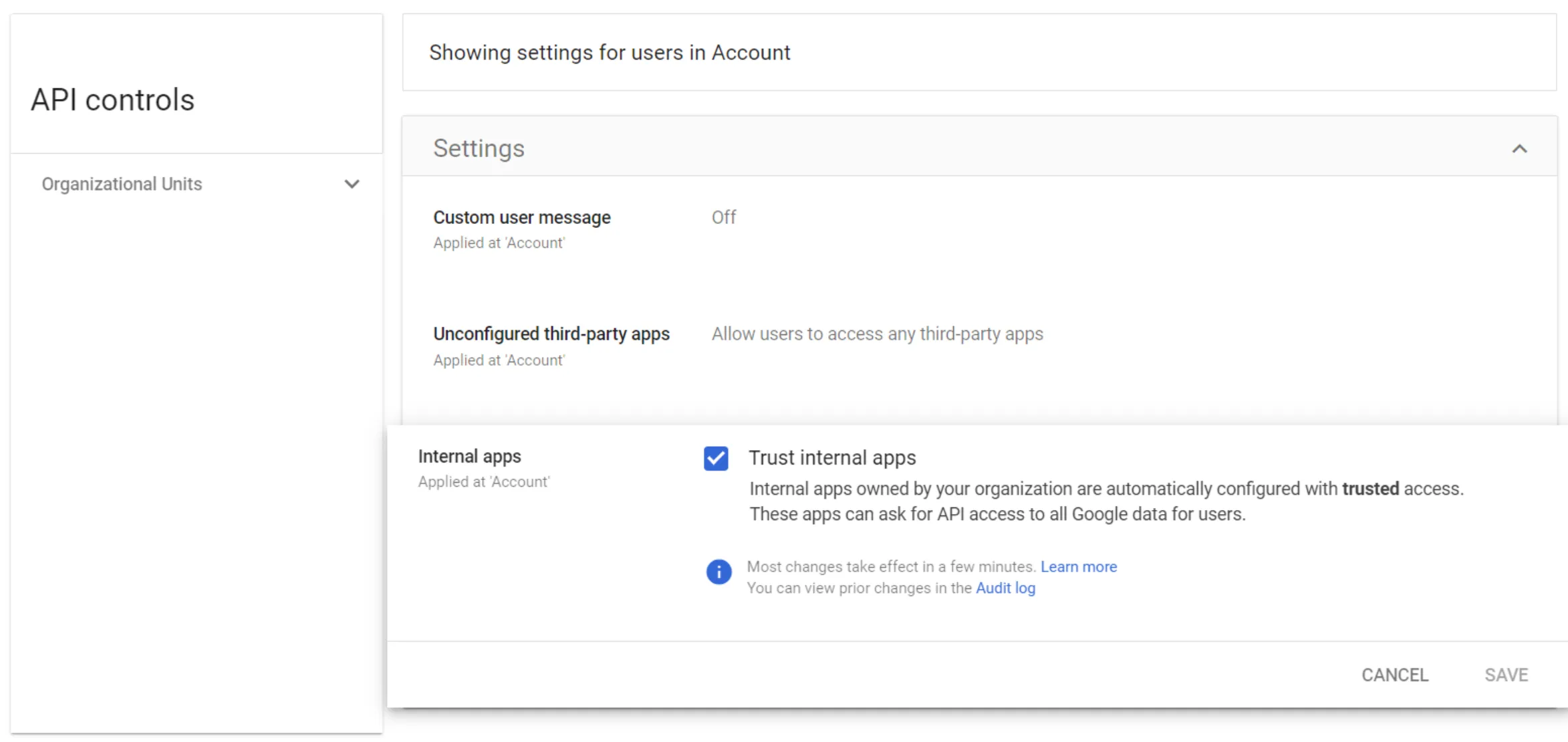
In API Controls, select Settings.
-
Select Internal apps and check the box next to Trust internal apps to enable this option. The Trust internal apps setting is disabled by default and must be enabled for Cloudflare Access to work correctly.

-
In Zero Trust ↗, go to Settings > Authentication.
-
Under Login methods, select Add new and choose Google Workspace.
-
Input the Client ID (App ID in the Cloudflare dashboard) and Client Secret fields generated previously. Additionally, enter the domain of your Google Workspace account.
-
(Optional) Enable Proof of Key Exchange (PKCE) ↗. PKCE will be performed on all login attempts.
-
(Optional) Under Optional configurations, enter custom OIDC claims that you wish to add to your user's identity.
-
Select Save. To complete setup, you must visit the generated link. If you are not the Google Workspace administrator, share the link with the administrator.
-
The generated link will prompt you to log in to your Google admin account and to authorize Cloudflare Access to view group information. After allowing permissions, you will see a success page from Cloudflare Access.
To test that your connection is working, go to Authentication > Login methods and select Test next to Google Workspace. Your user identity and group membership should return.
{ "config": { "client_id": "<your client id>", "client_secret": "<your client secret>", "apps_domain": "mycompany.com" }, "type": "google-apps", "name": "my example idp"}If you deleted the OAuth client (or the OAuth client expired) in Google, you will receive a Error 401: deleted_client authorization error.
To fix this issue, complete steps 6 through 12 in the Google guide and steps 9 through 15 in the Google Workspace guide.
Was this helpful?
- Resources
- API
- New to Cloudflare?
- Directory
- Sponsorships
- Open Source
- Support
- Help Center
- System Status
- Compliance
- GDPR
- Company
- cloudflare.com
- Our team
- Careers
- © 2025 Cloudflare, Inc.
- Privacy Policy
- Terms of Use
- Report Security Issues
- Trademark
-