Monorepos
While some apps are built from a single repository, Pages also supports apps with more complex setups. A monorepo is a repository that has multiple subdirectories each containing its own application.
You can create multiple projects using the same repository, in the same way that you would create any other Pages project. You have the option to vary the build command and/or root directory of your project to tell Pages where you would like your build command to run. All project names must be unique even if connected to the same repository.
When you connect a git repository to Pages, by default a change to any file in the repository will trigger a Pages build.

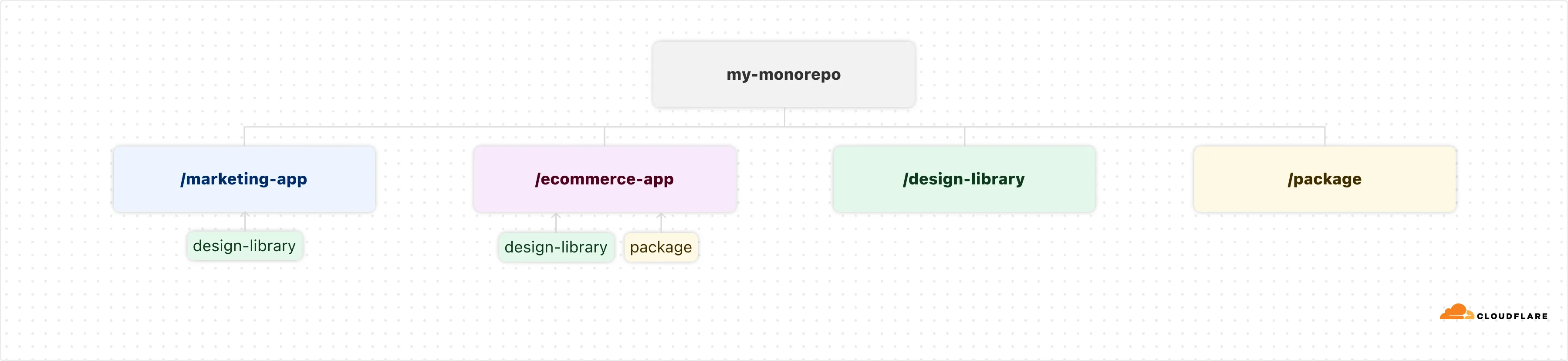
Take for example my-monorepo above with two associated Pages projects (marketing-app and ecommerce-app) and their listed dependencies. By default, if you change a file in the project directory for marketing-app, then a build for the ecommerce-app project will also be triggered, even though ecommerce-app and its dependencies have not changed. To avoid such duplicate builds, you can include and exclude both build watch paths or branches to specify if Pages should skip a build for a given project.
Once you've created a separate Pages project for each of the projects within your Git repository, each Git push will issue a new build and deployment for all connected projects unless specified in your build configuration.
GitHub will display separate comments for each project with the updated project and deployment URL if there is a Pull Request associated with the branch.
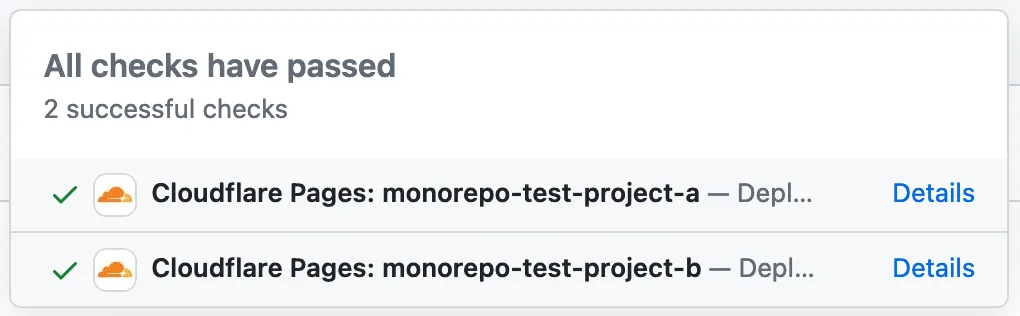
If you have multiple projects associated with your repository, your GitHub check run ↗ or Gitlab commit status ↗ will appear like the following on your repository:


If a build skips for any reason (i.e. CI Skip, build watch paths, or branch deployment controls), the check run/commit status will not appear.
While Pages does not provide specialized tooling for dependency management in monorepos, you may choose to bring additional tooling to help manage your repository. For simple subpackage management, you can utilize tools like npm ↗, pnpm ↗, and Yarn ↗ workspaces. You can also use more powerful tools such as Turborepo ↗, NX ↗, or Lerna ↗ to additionally manage dependencies and task execution.
- You must be using Build System V2 or later in order for monorepo support to be enabled.
- You can configure a maximum of 5 Pages projects per repository. If you need this limit raised, contact your Cloudflare account team or use the Limit Increase Request Form ↗.
Was this helpful?
- Resources
- API
- New to Cloudflare?
- Directory
- Sponsorships
- Open Source
- Support
- Help Center
- System Status
- Compliance
- GDPR
- Company
- cloudflare.com
- Our team
- Careers
- © 2026 Cloudflare, Inc.
- Privacy Policy
- Terms of Use
- Report Security Issues
- Trademark
-