Add a custom domain to a branch
In this guide, you will learn how to add a custom domain (staging.example.com) that will point to a specific branch (staging) on your Pages project.
This will allow you to have a custom domain that will always show the latest build for a specific branch on your Pages project.
First, make sure that you have a successful deployment on the branch you would like to set up a custom domain for.
Next, add a custom domain under your Pages project for your desired custom domain, for example, staging.example.com.

To do this:
-
In the Cloudflare dashboard, go to the Workers & Pages page.
Go to Workers & Pages -
Select your Pages project.
-
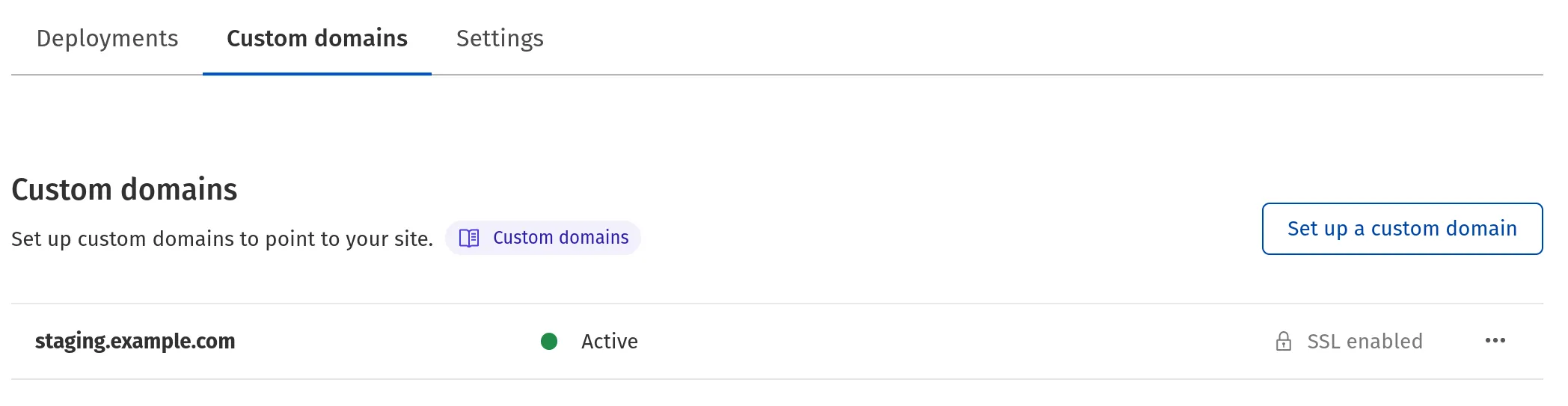
Select Custom domains > Setup a custom domain.
-
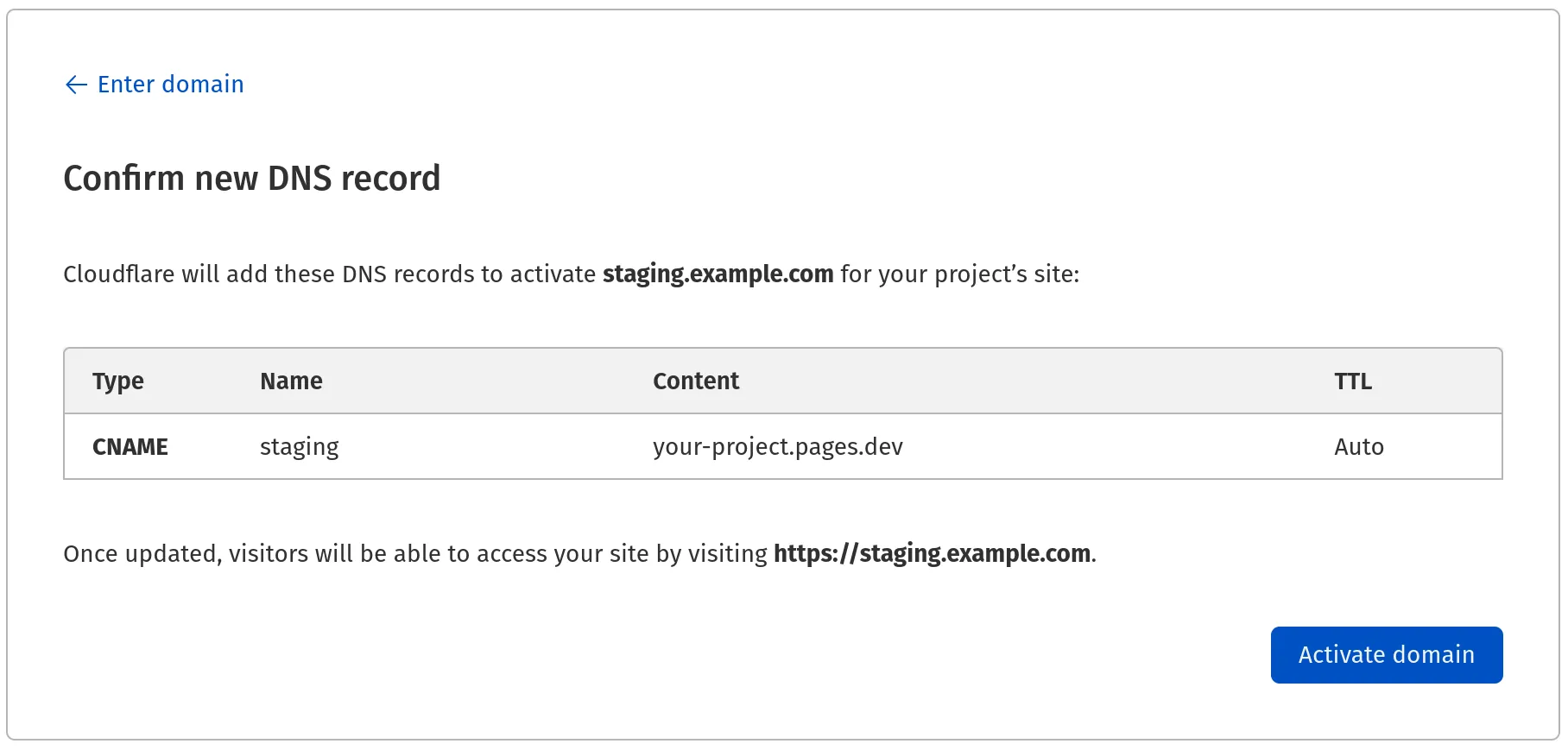
Input the domain you would like to use, such as
staging.example.com -
Select Continue > Activate domain

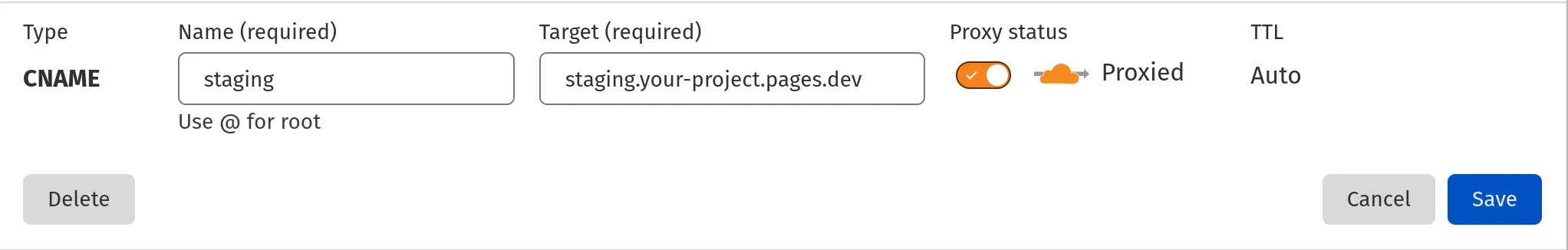
After activating your custom domain, go to DNS ↗ for the example.com zone and find the CNAME record with the name staging and change the target to include your branch alias.
In this instance, change your-project.pages.dev to staging.your-project.pages.dev.

Now the staging branch of your Pages project will be available on staging.example.com.
Was this helpful?
- Resources
- API
- New to Cloudflare?
- Directory
- Sponsorships
- Open Source
- Support
- Help Center
- System Status
- Compliance
- GDPR
- Company
- cloudflare.com
- Our team
- Careers
- © 2026 Cloudflare, Inc.
- Privacy Policy
- Terms of Use
- Report Security Issues
- Trademark
-