Configure your deployment
Once you have selected a Git repository, select Install & Authorize and Begin setup. You can then customize your deployment in Set up builds and deployments.
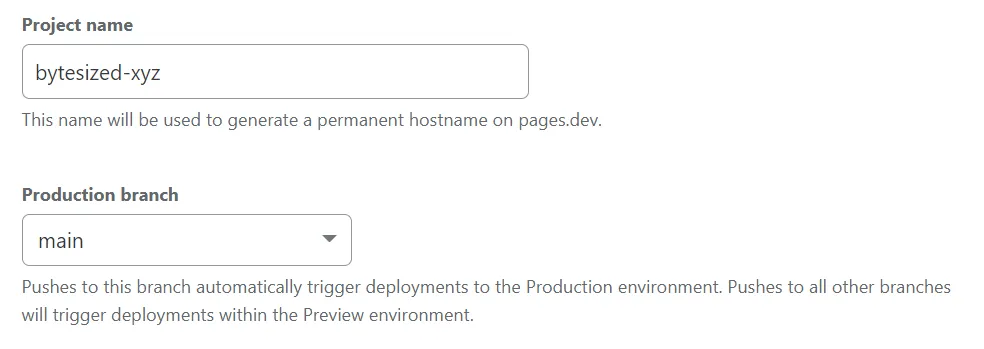
Your project name will be used to generate your project's hostname. By default, this matches your Git project name.
Production branch indicates the branch that Cloudflare Pages should use to deploy the production version of your site. For most projects, this is the main or master branch. All other branches that are not your production branch will be used for preview deployments.

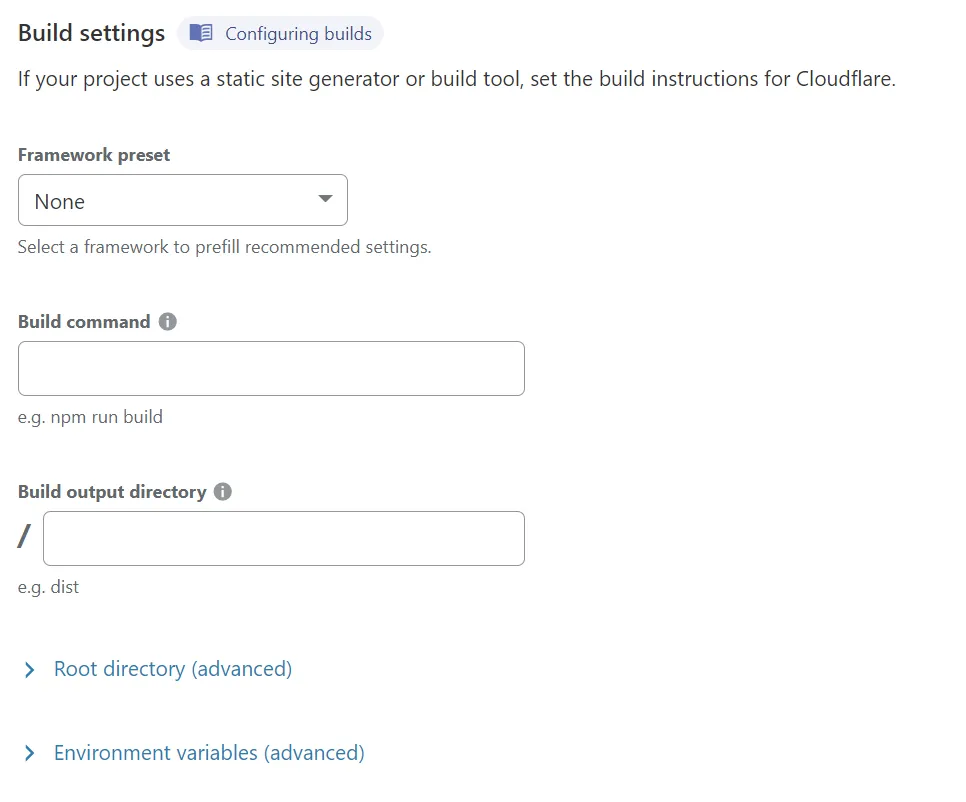
Depending on the framework, tool, or project you are deploying to Cloudflare Pages, you will need to specify the site's build command and build output directory to tell Cloudflare Pages how to deploy your site. The content of this directory is uploaded to Cloudflare Pages as your website's content.
The dashboard provides a number of framework-specific presets. These presets provide the default build command and build output directory values for the selected framework. If you are unsure what the correct values are for this section, refer to Build configuration. If you do not need a build step, leave the Build command field blank.

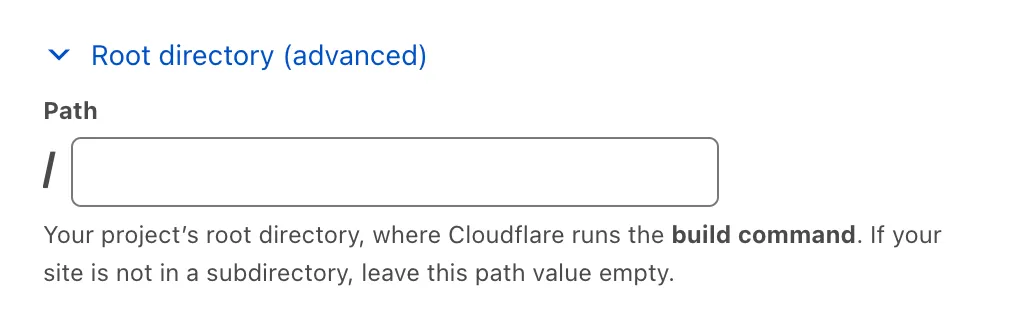
Cloudflare Pages begins by working from your repository's root directory. The entire build pipeline, including the installation steps, will begin from this location. If you would like to change this, specify a new root directory location through the Root directory (advanced) > Path field.

Understanding your build configuration
The build command is provided by your framework. For example, the Gatsby framework uses gatsby build as its build command. When you are working without a framework, leave the Build command field blank.
The build output directory is generated from the build command. Each framework has its own naming convention, for example, the build output directory is named /public for many frameworks.
The root directory is where your site's content lives. If not specified, Cloudflare assumes that your linked Git repository is the root directory. The root directory needs to be specified in cases like monorepos, where there may be multiple projects in one repository.
Refer to Build configuration for more information.
Environment variables are a common way of providing configuration to your build workflow. While setting up your project, you can specify a number of key-value pairs as environment variables. These can be further customized once your project has finished building for the first time.
Refer to the Hexo framework guide for more information on how to set up a Node.js version environment variable.
After you have chosen your Framework preset or left this field blank if you are working without a framework, configured Root directory (advanced), and customized your Environment variables (optional), you are ready to deploy.
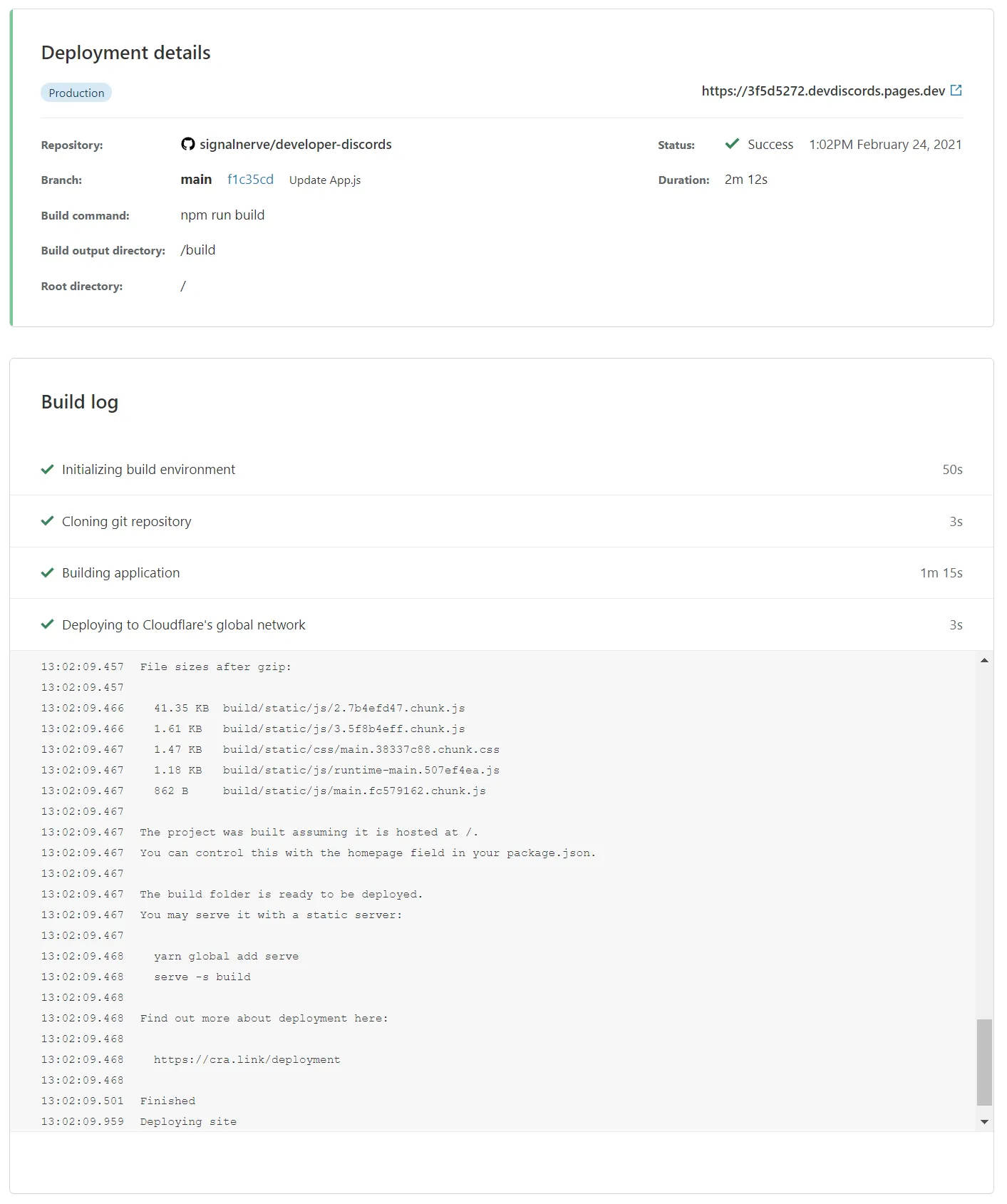
After you have finished setting your build configuration, select Save and Deploy. Your project build logs will output as Cloudflare Pages installs your project dependencies, builds the project, and deploys it to Cloudflare's global network.

When your project has finished deploying, you will receive a unique URL to view your deployed site.
Was this helpful?
- Resources
- API
- New to Cloudflare?
- Products
- Sponsorships
- Open Source
- Support
- Help Center
- System Status
- Compliance
- GDPR
- Company
- cloudflare.com
- Our team
- Careers
- 2025 Cloudflare, Inc.
- Privacy Policy
- Terms of Use
- Report Security Issues
- Trademark