Source maps and stack traces
Stack traces ↗ help with debugging your code when your application encounters an unhandled exception. Stack traces show you the specific functions that were called, in what order, from which line and file, and with what arguments.
Most JavaScript code is first bundled, often transpiled, and then minified before being deployed to production. This process creates smaller bundles to optimize performance and converts code from TypeScript to Javascript if needed.
Source maps translate compiled and minified code back to the original code that you wrote. Source maps are combined with the stack trace returned by the JavaScript runtime to present you with a stack trace.
To enable source maps, add the following to your Worker's Wrangler configuration:
{ "upload_source_maps": true}upload_source_maps = trueWhen upload_source_maps is set to true, Wrangler will automatically generate and upload source map files when you run wrangler deploy or wrangler versions deploy.
When your Worker throws an uncaught exception, we fetch the source map and use it to map the stack trace of the exception back to lines of your Worker’s original source code.
You can then view the stack trace when streaming real-time logs or in Tail Workers.
When Cloudflare attempts to remap a stack trace to the Worker's source map, it does so line-by-line, remapping as much as possible. If a line of the stack trace cannot be remapped for any reason, Cloudflare will leave that line of the stack trace unchanged, and continue to the next line of the stack trace.
| Description | Limit |
|---|---|
| Maximum Source Map Size | 15 MB gzipped |
Consider a simple project. src/index.ts serves as the entrypoint of the application and src/calculator.ts defines a ComplexCalculator class that supports basic arithmetic.
- wrangler.jsonc
- tsconfig.json
Directorysrc
- calculator.ts
- index.ts
Let's see how source maps can simplify debugging an error in the ComplexCalculator class.

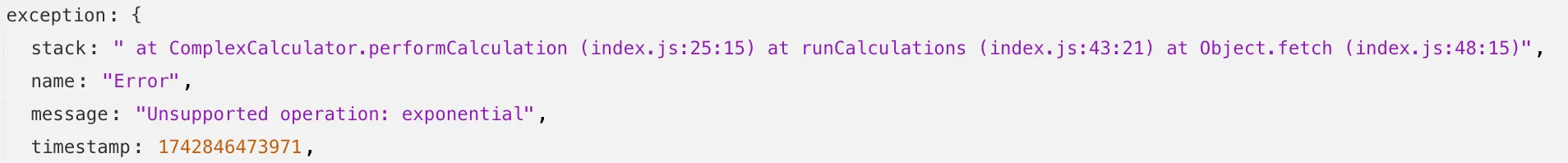
With no source maps uploaded: notice how all the Javascript has been minified to one file, so the stack trace is missing information on file name, shows incorrect line numbers, and incorrectly references js instead of ts.

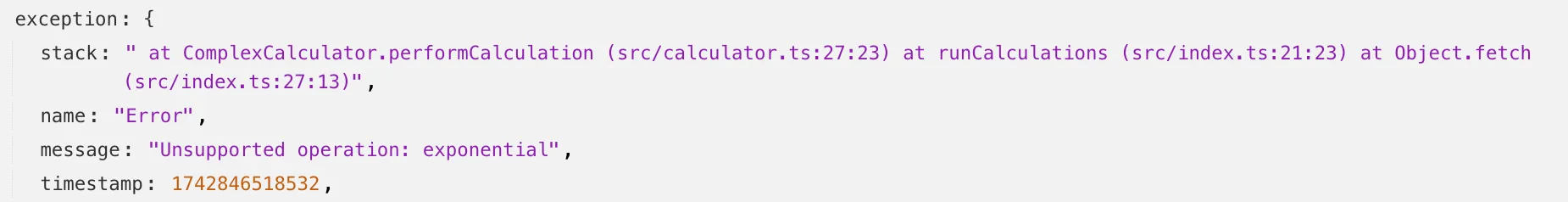
With source maps uploaded: all methods reference the correct files and line numbers.
- Tail Workers - Learn how to attach Tail Workers to transform your logs and send them to HTTP endpoints.
- Real-time logs - Learn how to capture Workers logs in real-time.
Was this helpful?
- Resources
- API
- New to Cloudflare?
- Products
- Sponsorships
- Open Source
- Support
- Help Center
- System Status
- Compliance
- GDPR
- Company
- cloudflare.com
- Our team
- Careers
- 2025 Cloudflare, Inc.
- Privacy Policy
- Terms of Use
- Report Security Issues
- Trademark